Build Log 2 - TIL: configuring a default file in subfolder on cloudfront
Welcome to another post in the build log of quotas.io. In this build log I will document how the quotas.io saas app is built and released from the start.
Default Pages in Cloudfront
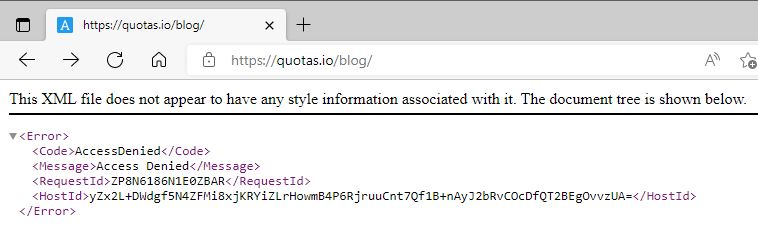
The Amazon AWS CDN (content delivery network) allows you to host a static site in a very simple way, but it has a few drawbacks. One of them is the fact that it won't serve any default file for a subfolder. So, if you would navigate to https://quotas.io/blog/ , you would get an access denied response, since cloudfront doesn't know which file to serve.

💭The solution : Cloudfront Functions
Cloudfront functions are small functions that you can configure to be called for any request to a cloudfront distribution, they allow you to make small changes to the request and response, and can be easily used to redirect to a default file when a request for a folder is done.
You can create a cloudfront function in the aws console. Paste below code in the function, save it, and hit publish.
function handler(event) {
var request = event.request;
if(request.headers != null)
{
if(request.uri.endsWith("/"))
{
var newurl = 'https://'+ request.headers.host.value + request.uri + "index.html";//change to whatever default file you need
var response = {
statusCode: 301,
statusDescription: 'Moved Permanently',
headers: { "location": { "value": newurl } }
};
return response;
}
}
//in all other cases, return the original request
return request;
}
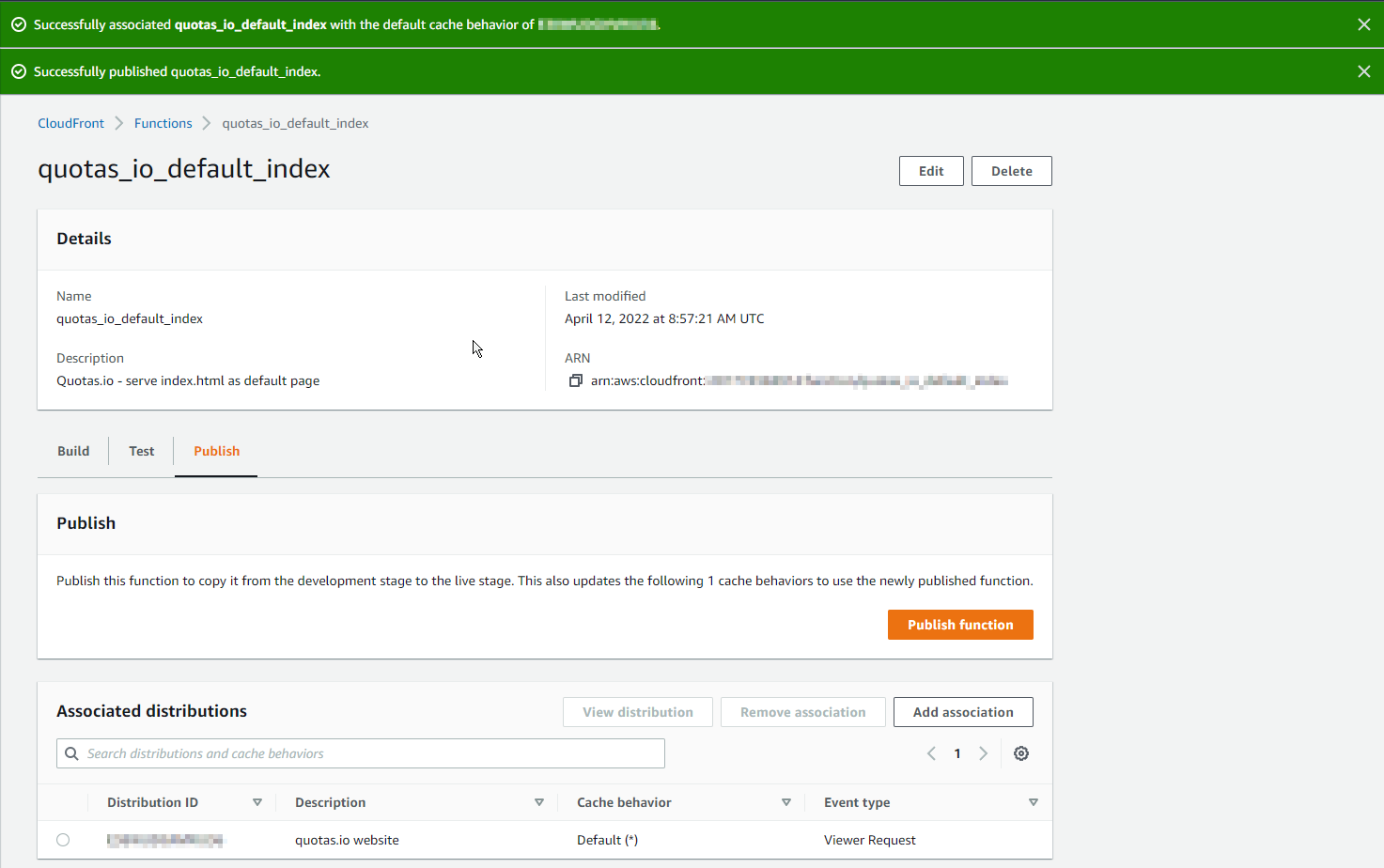
The next step is to associate the function with your distribution.

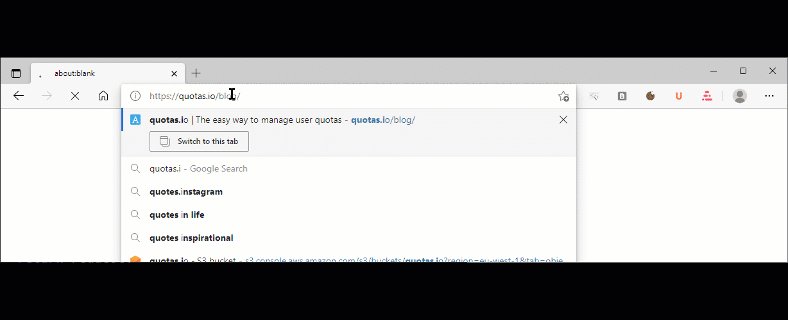
Once that's done, the request will be nicely redirected to the index.html page.

Samples
Blog
Build Log 2 - TIL: configuring a default file in subfolder on cloudfront
Tue, 12 Apr 2022 11:19:00 GMT
Welcome to another post in the build log of quotas.io. In this build log I will document how the quotas.io saas app is built and released from the start. Default Pages in Cloudfront The Amazon AWS CD...